css背景background-size或object-fit有contain和cover两个值:
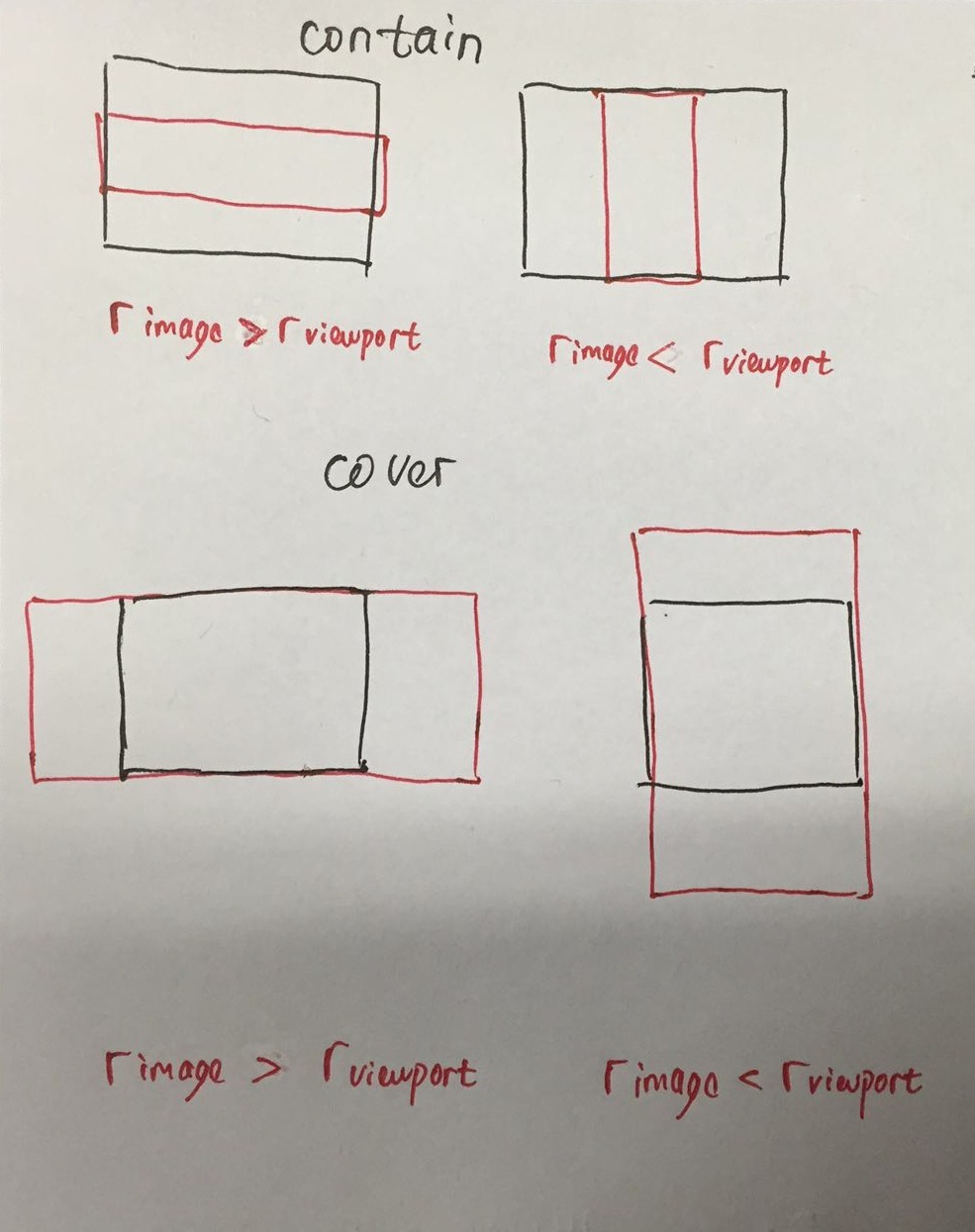
contain会保持图像的纵横比并将图像缩放成将完全覆盖背景定位区域的最小大小;
contain会保持图像的纵横比并将图像缩放成将适合背景定位区域的最大大小;
那么我们怎样用数学公式表达出来呢?
变量说明
r'image (图片宽高比)、r'viewport (容器宽高比)
h'image (图片高)、w'image (图片宽)
h'viewport (容器高)、w'viewport (容器宽)
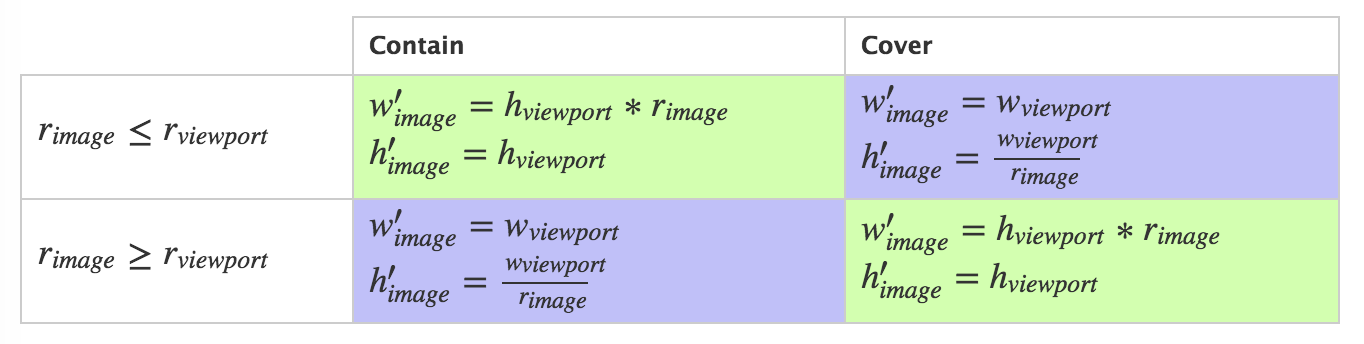
公式推导

完整公式